WEBで見かけるボタンについて本気出して考えてみた
こんばんは。Web&グラフィックデザイナーのヨミコです。
今日はボタンについて考えます

何px四方のその空間に、押して貰う為の工夫が色々あって、最近気になるアイツ…。
という訳で色々なボタンを考えてみました。
ちなみに本文中のボタンを押すと何かが起こる…なんて事はなく、押しても何も起こらないよ。ごめんね。
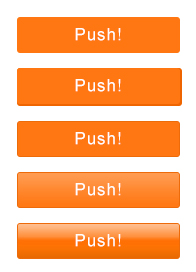
スタンダードなボタン

最近流行のぺったりしたマットなボタン。
ちょっと立体的になったボタン

上のボタンに影をつけたもの。
都会に出てちょっとメイクが濃くなった。そういうイメージ(?)
枠で囲まれたボタン

枠で囲っています。
影もそうだけど枠もさり気なさが腕の見せどころです。
枠で囲んでハイライトを入れたボタン

こういうのもよく見かけますね。フラットだけど少し主張したい時用。
コントラスト高めのグラデボタン

これはもうなんかちょっと古くさく感じてしまいますね。数年前まではこういうデザインをよく見かけました。
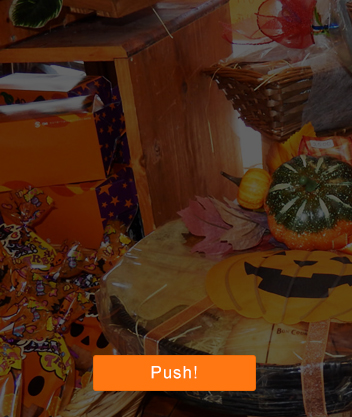
ボタンを画像に載せてみよう

↑なんか埋もれちゃう…!!

↑おっ…

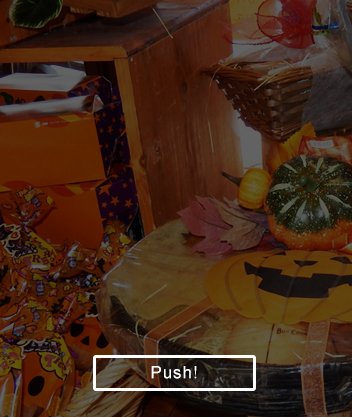
↑これだとフラットボタンも見易くなります。

↑オシャンティーになりました。

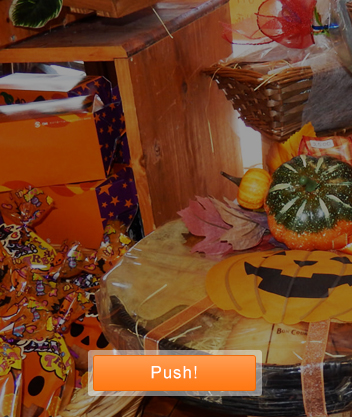
↑オーバレイ風。これだと背景画像をそこまで暗くしなくても見易いのでいいとこ取りなかんじ。
まとめ
ボタンだけでも、押し易さ、見易さ等色々あるなあ、と思いました。
奥が深いですね。
また、何年か前には主流だったグラデーション入りのボタンがちょっともう古く見えてしまって、慣れってあるんだなあ、と改めて思ったりしました。
フラットデザインが流行り始めの頃はiPhoneのアイコンだっさくない!?と先輩デザイナーと批判していたりしましたが、今ではフラットじゃないと古い、と感じる様になってしまった…。
何年か後にはここのボタンも古いなあ…と思うんでしょうか。
今後もクリエイティブ業界の片隅にいたいので、流行には敏感でいたいものです。
ちょっと内容被ってた…。
こちらはcssボタンのお話↓
余談ですが、FC2ブログにはたまに物凄い魔改造してる方がいて、なんだか刺激的です。(笑)
ではまた。
お仕事etcお問い合わせ先(制作実績お送りします):yomikodesign@gmail.com
Facebook友人申請お気軽にどうぞ。スパムでなければ基本承認します。
Twitterお気軽にフォローどうぞ!基本リフォローします。